时间:2023-09-27 14:18:01 | 来源:网站运营
时间:2023-09-27 14:18:01 来源:网站运营
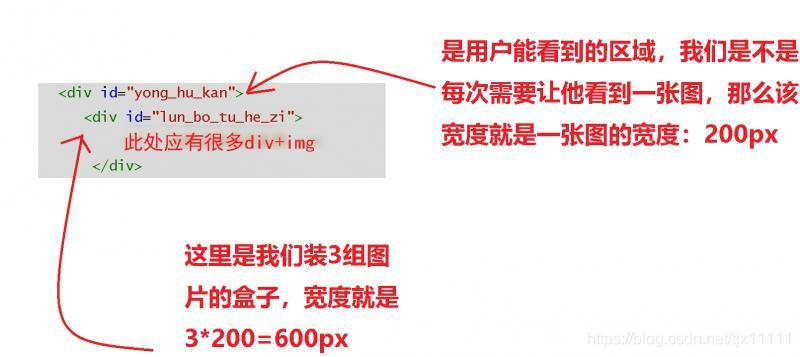
零基础一篇文章实现网页轮播图效果,我太难了啊:<html> <head> <title>这是我的轮播图页面哟</title> </head> <body> <div id="yong_hu_kan"> <div id="lun_bo_tu_he_zi"> <!-- 这里未来放点东西 --> </div> </div> </body></html>6. 接着运行程序,最简单的方法就是把刚才的编写的文件__用鼠标左键脱到浏览器中再放手__,如无意外,你将看到<img src="https://graph.baidu.com/resource/2229d403d2fb9ddab946f01581441581.png" alt="image-20200211222322610" style="zoom:50%;" />__兄嘚,那么你的html页面就完成了__#### CSS美化一下__敲黑板了!__1. 在head标签中加入如下代码,设置他们的宽高 1. ```html <style> #yong_hu_kan { width:200px; height:200px; } #lun_bo_tu_he_zi { width:600px; height:200px; } </style> 3. 好了,记得Ctrl S 键来保存一下,保存以后,把文件丢到浏览器中,你将看到:4. 接下来还有一个障碍要扫清(别问为什么,我太难了) 1.  2. 接着我们在style标签中加入 3. ```css body { margin:0px; } <script> // 这里未来会放代码,下面的body不要照抄, // 写出来是让大家知道位置 </script></body>2. 让图1向左移动,出现图2,再向左移动,出现图3 1. ```js ele.style.left = ele.offsetLeft - 200 'px';4. 目前设置了盒子的left属性,盒子还不能移动,原因是默认布局方式类似摆货架,左边是墙壁,没法让其往左边移动,因此我们给他设置绝对定位,就可以随处飞,甚至飞出屏幕外。5. 那么来吧,理解了就往下写 1. ```js ele.style.position = 'absolute'; ele.style.left = '0px'; <style> // 获取盒子 var ele = document.getElementById('lun_bo_tu_he_zi'); // 让它飞 ele.style.position = 'absolute'; // 设置从哪飞 ele.style.left = '0px'; // 每隔一秒做什么事 setInterval(function () { // 设置它有多靠左 = 现在有多左 - 200 拼接'px' ele.style.left = ele.offsetLeft - 200 'px'; },1000) </style> setInterval(function () { // 如果满足()里面的条件就执行后续,否则执行else if (ele.offsetLeft <= -400) { // 设置它有多靠左 = '0px' ele.style.left ='0px'; } else { // 设置它有多靠左 = 现在有多左 - 200 拼接'px' ele.style.left = ele.offsetLeft - 200 'px'; }},1000) 2. 第一个属性是超出部分隐藏,第二个属性是由于我们之前设置绝对定位是起飞,因此让页面不在知道盒子之间的包含关系了,因此我们这里声明一下,也就是#yong_hu_kan和#lun_bo_tu_he_zi的关系2. 再来加个慢慢过渡的效果 1. 针对那个元素? 回答:#lun_bo_tu_he_zi 2. 哪一个属性的改变需要过渡? 回答:left 3. 过渡时间放缓,需要几秒完成? 回答:1s 4. ```css #lun_bo_tu_he_zi { transition:left 1s; }关键词:效果,基础,文章,实现